
矢印キーをつかって、スプライトを左右にうごかすプログラムをみていきましょう!
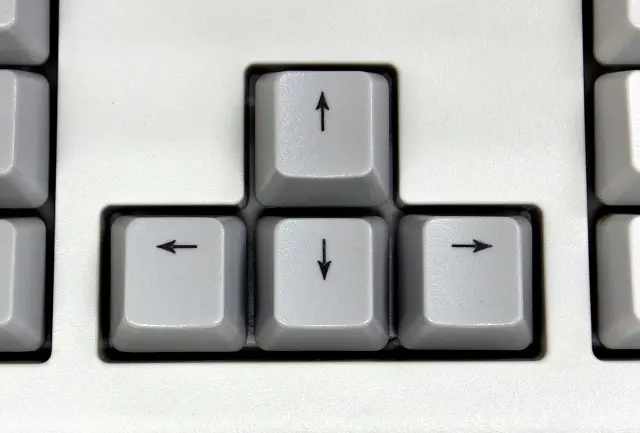
矢印キーは、このような形をしていて、キーボードの右側に配置されています。

パソコンによっては、矢印以外に「PgUp」「Home」などアルファベットが書かれているものもあります。

ここからスクラッチの説明です♪
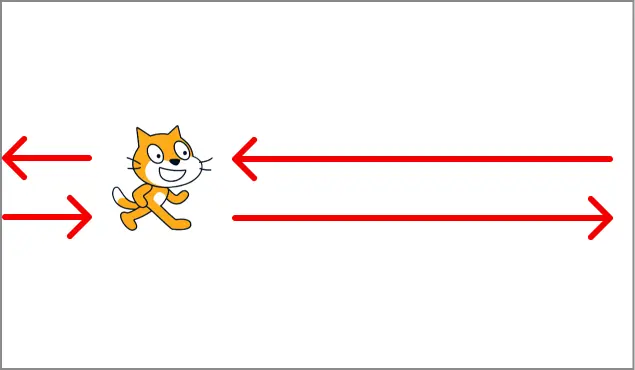
今回のスプライトの動きのイメージは、こちらです。

右向きの矢印キーを押したら、スプライトは右に進みます。左向きの矢印キーを押したら、スプライトは左に進みます。

「→」と「←」だけ使います♪
この記事では、矢印キーでスプライトを動かす方法と合わせて角度のブロックと回転方法のブロックについても解説しています。
さっそく、見ていきましょう!
矢印キーでスプライトを操作するスクリプト
まず初めに、矢印キーでスプライトを操作するためのブロックの組合せをご紹介します。
ちなみに、ブロックを組み合わせたものをスクリプトといいます。
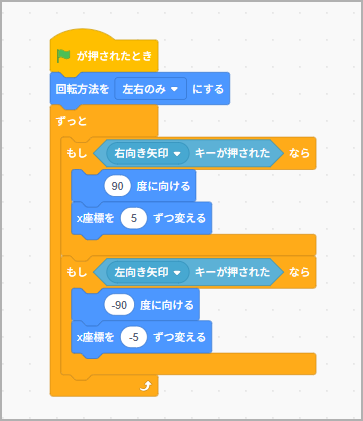
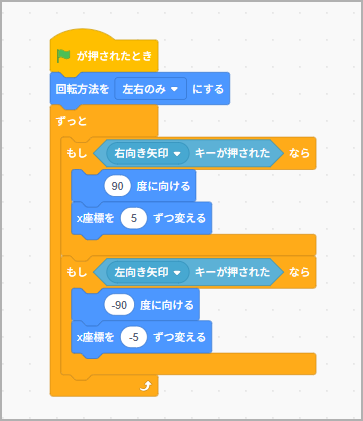
スクリプトは、こちらです。


スクラッチで上のスクリプトを組むと、「→」「←」の矢印キーでスプライトを動かせます♪
スクリプトを上から順番に見ていくと、「もし右向き矢印キーが押されたなら」と「もし左向き矢印キーが押されたなら」というブロックがあります。
これらのブロックは、それぞれ青いブロックを囲んでいます。
青いブロックは、矢印キーが押されたときのスプライトの動きです。

もし右向き矢印キーが押されたら、スプライトは90度に向いてX座標を5ずつ動きます。もし左向き矢印キーが押されたら、スプライトは-90度に向いてX座標を-5ずつ動きます。
ところで、90度は、どの方向を指しているのでしょうか?
算数や数学で習ったものを思い出すと、90度は上方向だったと思います。
実は、スクラッチでは、90度は右方向になります!

スクラッチ特有の角度と向きの設定があるんですね。
慣れないうちは少しとまどうこともありますが、実際に「○度に向ける」ブロックを操作するとスクラッチの角度と向きの関係がわかってきます。
それでは次に、実際にブロックを操作をして、角度と向きの関係を見てみましょう!
「○度に向ける」ブロックで方向を決める
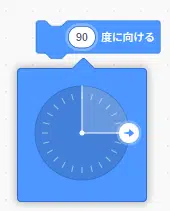
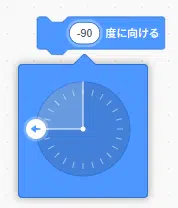
「90度に向ける」や「-90度に向ける」ブロックは、白い楕円のところに好きな数字を入力することができます。

スプライトが動く向きは、代入する数字(角度)で決められています。

スクラッチプログラミングでは、数字は具体的に覚えなくても大丈夫です♪
右上に向かせたいときは、45度という数字を覚えていなくても、ブロックの操作で向きを決められるようになっています。
ブロックの操作は、とても簡単!
さっそく、「○度に向ける」ブロックの操作について解説していきます!
「○度に向ける」ブロックを操作して角度と向きを確認してみよう
まず、ブロックを自分で動かして、角度と方向が連動していることを体験してみましょう。
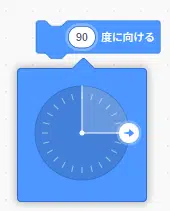
「○度に向ける」ブロックの赤丸部分をクリックすると、ブロックの下に円がでてきます。


円の右側にある青い矢印にマウスのポインターを合わせて、クリックをしたまま動かすと、矢印が回転しながら動きます。
矢印の動きに合わせて、ブロックの数字部分(角度)が動くのを確認してみてください。

方向と角度が連動する様子を体感できると思います♪
スクラッチの角度と方向のルール
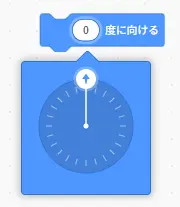
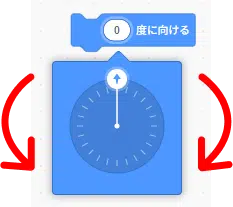
上下左右方向に矢印を向けたときの写真を以下に載せています。角度と方向の規則性に注意しながら、見てみてください。




最後の「-90度」で、おや?となる方もいると思います。
数学では、円の一周を360度と決めているので、そのルールで行くと「270度」になるはず…
実は、スクラッチでは、上方向を0度、下方向を180度と決めて、0度から左右に角度をカウントしていくようになっています。

ややこしいです~(> <)
そんなときは、図で確認していきましょう♪

0度から右方向は「0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120, 130, 140, 150, 160, 170, 180」と増えていきます。
0度から左方向は「0, -10, -20, -30, -40, -50, -60, -70, -80, -90, -100, -110, -120, -130, -140, -150, -160, -170, 180」と変化していきます。
左側は、マイナスがつくのは違いますが、数字の変わり方は右方向と似ていますね。

最後は、必ず180度になります♪
親子プログラミングのポイント
これらは小学1年生のお友だちには難しいお話しなので、数字アレルギーにならないよう、「角度は方向」というふんわりとした理解ができたところで先に進まれるのをおすすめします。
規則性が、いまいち分かりづらいという方も心配ありません。向きを決めたいときは、ブロックの下にでてくる円で向きを調整すればOKです!
ブロックの操作で向きを決められるので、数字は覚えなくても大丈夫♪

私も、円をぐるぐる動かして向きを決めています。自分の使いやすい方法を選択できるのもスクラッチの良いところですね。
回転方法を決めるブロック
次に、回転方法を決めるブロックについて見ていきます!
下の画像の上から2つ目のブロックが、回転方法を決めるブロックです。

「回転方法を左右のみにする」と書かれたブロックがあります。

このブロックは、スプライトが画面の端まで行ってUターンをして戻ってくるときのスプライトの回転の向きを指示しています。
スプライトを上下にひっくり返さずに、ただ左右に向きを変えることができます。

このブロックを入れないと、スプライトが画面の端まで行くと、上下ひっくり返り逆立ちをした状態でUターンをすることも…
親子プログラミングのポイント
ブロックの機能を知りたいときは、ブロックを外して実行してみたり、ブロックを入れて実行してみたり、実際に色々と試してみるのもおすすめです。ブロックあるなしバージョンを子どもに見せて、「何が違うかな?」と聞いてみると、よ~く観察して色々と気づいてくれます♪
回転方法のブロックでは、「左右のみ」以外に「回転しない」「自由に回転」という2つの命令があります。
それぞれ、実際に変更して実行してみると、スプライトが色々な動きをして動きます。
子どもたちは、その変化ひとつひとつをとても楽しんでくれますので、色々とブロックを替えながら楽しんでみてください♪

今日は、ここまで
おつかれさまでした☆

