

困ったな~
Cocoonのカテゴリーページにボタン設定が見当たらないな~
こんにちは、管理人のぷろどあです!
今日は、私が悩んだ「Cocoonのカテゴリーページに『もっと見る』ボタンをつくる方法」をシェアしようと思います。
※ 当ブログは、WordPressの無料テーマ「Cocoon(コクーン)」を使って作っています。
「もっと見る」ボタンって何?
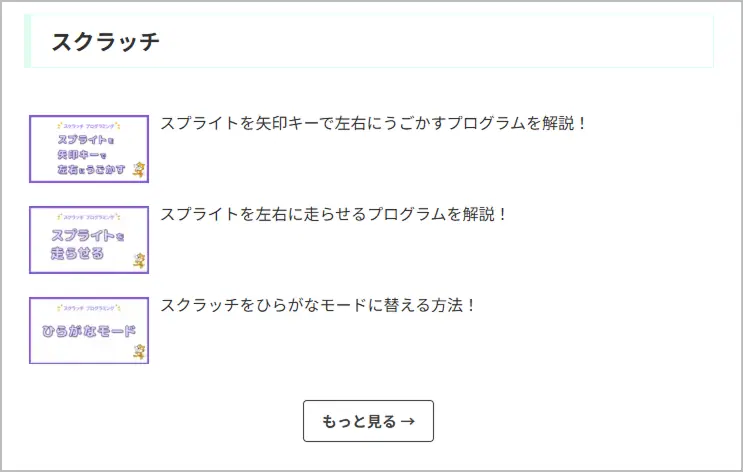
「もっと見る」ボタンは、これです。

読んでみたい記事があった場合に、「もっと見る」ボタンを押して先に進みますよね。
このボタンには、いくつかの機能的意味があるんです!
まず、ユーザーが知りたい情報を、少しの記事で判断しチョイスできるシステムなので、ユーザーにとっては読む負担が低くなります。

他にも、「もっと見る」ボタンがあると、もっと見たい!という気持ちを喚起できるとも言われています。
また、1ページ中にすべての記事を配置しないので、ページが重くなりすぎずページが表示される速度への影響が少なくなります。
表示速度は、そのページがいいページかどうかを検索エンジンが判断する際の基準でもあるので、ページが軽くて表示スピードが速いのはサイトづくりでは大事なことになるんですね。
カテゴリーページだけボタン設定ができない?
「Cocoon もっと見るボタン つくる」というキーワードで検索すると、ボタン設定の流れを説明してくださるページを見つけることができます。

ユーザーさん
ボタンブロックを配置して、ボタン設定をすればいいんだよ!
たしかに、固定ページや投稿ページでは、ボタン設定をできるところがあります。
しかし、カテゴリーページでは、どこをどう探してもボタン設定が見当たりません。

カテゴリーページは、固定ページや投稿ページと見た目も機能も違うので、マウス操作でできることが少し異なる印象でした。
これはもしや、自分でHTMLやCSSを書いてボタンを作らなければいけないのではないか…
HTML・CSS初学者の私にとって、コードでブログを作っていくのは「体裁が崩れる怖さ」と「自分の思うようにサイトを作りたい」という天秤です。

サイトを見やすくしたいから、やるしかない…
そして、半日かかった「もっと見る」ボタン作りの作業が始まりました。
一番最初に、まずはAIに相談
一番最初に私がしたことは、ChatGPT(GPT – 4o)に相談することです。

Cocoonのカテゴリーページに「もっと見る」ボタンをつけるのは、どうしたらいいですか?
そしたら、すぐにHTMLとCSSのコードを教えてくれました。
多少の修整を重ねた最終版のコードがこれです。
<div style="padding-top: 0.5em; margin: 0 2em 0 2em; padding-bottom: 4em; text-align: center; overflow: hidden;">
<a href="https://codewithfamily.com/category/python_ai/data_analysis/"
style="display: inline-block; padding: 0.5em 1.2em; background-color: #fff; color: #424242; border: 1.5px solid #424242; border-radius: 4px; text-decoration: none; font-size: 15px; font-weight: bold;">
もっと見る →
</a>
</div>
修整をしたいときは、そのまま伝えます。

黒色を柔らかくして
枠を細くして
フォントを15pxにして
上下の距離を広げて
注文の多いユーザーだなぁ~(^^;
と、ChatGPTは言うわけもなく、「はい!さっそく修整します!」といつも受け入れて返してくれます。
ちなみに、コードの体裁を確認する方法は、作成中の記事にコードを貼り、プレビューで見ることでできます。
それでは次に、記事にコードを貼る方法をお伝えします!
作成中の記事にコードを貼る方法
当ブログのカテゴリーページの作成ページを例に、ご説明します。

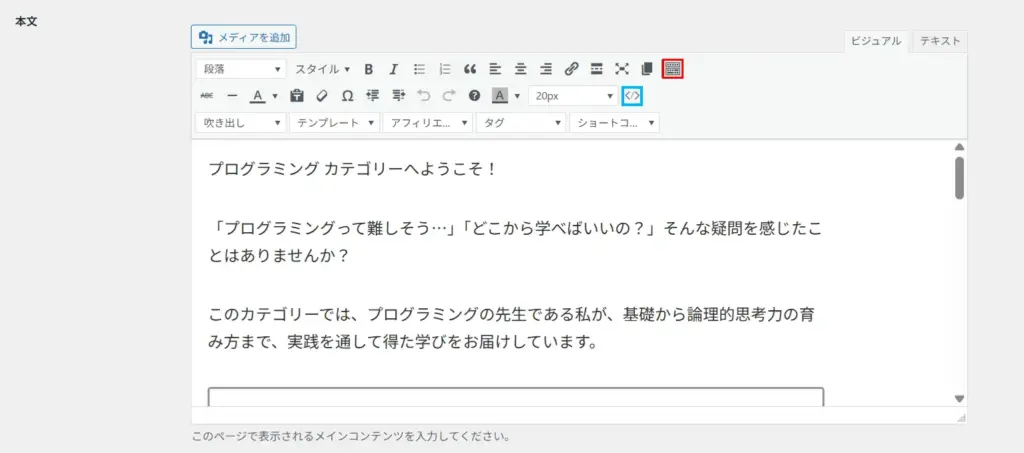
① 右上の赤枠の部分を押して、ツールバーを表示させる。
② 右上の水色の部分を押して、記事中にHTML(コード)を挿入する。
この方法が、HTML初学者には一番安全で分かりやすいと思いました。
上級者になると、HTMLが画面いっぱいに並ぶところから挿入箇所を探し当てて、さささっと書き加えるのかもしれませんが、そんなことを初学者の私がしたら…
考えるだけでも恐ろしいです (><)
「体裁が一気に壊れてしまう」「画面がなくなる」など、色々考えられるからです。
初学者は、ノーコードでいけるところはノーコードでいき、恐る恐るHTMLを挿入させていただくくらいの謙虚さでいくのが安全です(←数々の失敗から)。

そして、無事に「もっと見る」ボタンを設置できました!
WordPressは、やっぱりHTMLとCSSがわかるほうが楽しい!
世の中には、ノーコードでサイトを作れるSTUDIOなどもあり、私もそちらを利用してサイトを作ることがあります。
たまたまこちらのブログは、Wordpressを使って作りましたが、作るにつれて思うのは、WordPressはHTMLとCSSがわかるほうが楽しい!ということです。
Cocoonもとても分かりやすくデザインも多岐にわたるためサイトを作りやすいのですが、自分好みの機能や色の指定となるとHTMLとCSSで追加修整が必要となります。
また、AIが作ってくれたコードを修整するときも、多少の知識があるのとないのとでは、指示の出しやすさが変わってくる印象を持ちました。
ニーズがでたときが学び時なので、私も少しずつHTMLとCSSを勉強していこうと思います。

今日はここまで
おつかれさまでした♪
この記事のまとめ
・ カテゴリーページに「もっと見る」ボタンをつける方法
・ AIに相談してコードを教えてもらう
・ 作成中の記事にコードを貼る方法
・ HTMLとCSSを学ぶ意義